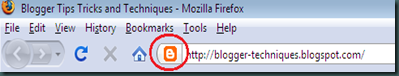
You can change the website icon of your blog. Its simple and easy.

1. Create an image
Create an image of size 16 x 16 px, in format .png, .gif or .ico using your favorite image editor program.
2. Upload your image to web
Now upload your image file to any image hosting website. I recommend Photobucket for this purpose. Copy your image URL. It should be like http://i718.photobucket.com/albums/abc/xyz/favicon.ico
3. Edit HTML of your Blog
Go to Blogger Dashboard > Layout > Edit HTML and put the following code between </b:skin> and </head> tags in your Blogger template. Replace ‘your-image-file-url.ico’ with your image file URL in following code and save template.
<link href='http://your-image-file-url.ico' rel='shortcut icon' type='image/x-icon'/>
That's all. If your favicon doesn’t appear on browse, clear the browser cache.
Related Posts :